
LWC - Using Events to Pass Data to a Parent Component
Brett M. Nelson - Monday, September 9, 2019
Hello, I'm Brett with WIPDeveloper.com. Last time, we pass data from a parent component to a child component by assigning it to an attribute. Now I'd like to pass data from a child component to a parent component. But since we can't assign to a attribute on the parent component, we have to use an event.
We are going to generate an event in the child component, and then the parent component, we will handle it similar to the way we would handle a button click event or any other event that's generated by the DOM. So from the parents point of view, it's going to look similar for how it's handled, but the child is going to be creating a new event, and the parent will receive it. And we'll be able to use that data in the parent component.
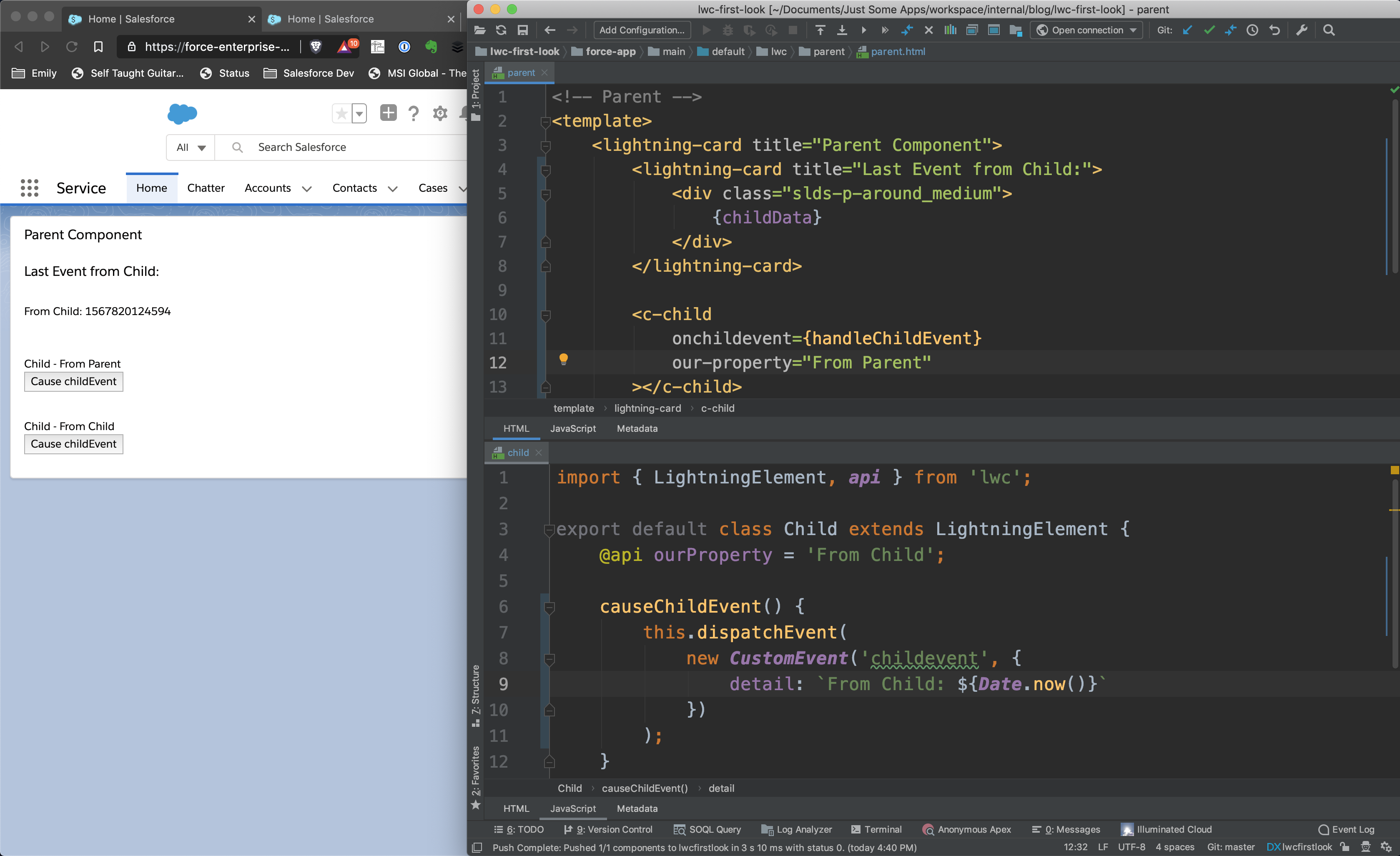
I'm going to just start by adding a place to put the information we get from the child in the parent component. So just going to add another lightning card, and I'm going to call, I'm gonna save it in a property on the parent called child data and display it in this lightning card, course, to do that, we will have to add a property. And we will need to track it so that we can see that it updates. So important to track attribute, our track decorator, so we can decorate the child component. So that's a portion of what we need to handle from the parent in the child markup, we're going to add a button. So before we do that, let's make it so that they don't loop together.
Gonna put the previous content in a paragraph tag, and there's a button underneath.
And I'm gonna have it cause a child event. And I bind to an event in the JavaScript called cause child event.
This is going to be the entire content of our child's markup. So in our class for that we need to create the cause child event handler.
So here, we have a method called class child event. And this is going to create, it's going to do dispatch, a new event dispatch event is tied into the lightning element. So we can call it directly from this dispatch event. And what it's looking for is a custom event. So we're going to create a new custom event, we have to give it a name. So this custom event is going to be the name that we're looking for on the parent event or on the parent in the parent on the element. So we're going to give it a name, child event, all lowercase.
Make that a little bigger, so it's easier see. So it does look a little odd not doing camera case, but we're going to make a new custom event called create, we're going to dispatch a new customer event called Charlie man. Now, if we look and our page, we can see our button, and we can click it, but nothing happens. That's because we aren't handling it. Let's add a handler on our first one, we're going to use the on we're going to preface the event we're looking for with on and then remember, it's all lowercase so on child event, and then we're going to have a handler do something with it.
Have a handle child event. And then in our JavaScript, we will have to create the handler. Right now I'm going to just put sound data equals because we aren't, we aren't actually passing any data right now. So this is just to prove that we aren't getting the event. Refresh the page. Now I'm going to click this first cause child event. And we'll get we got the event and we can see the timestamp. But let's make it so that it lines up by giving it some padding.
Don't need that extra slash, refresh the page. There now it has some padding. But all we're doing is verifying that this was because this timestamp has been created and apparent. So we know the event was received. We're just not passing I'm going to data right now. And pass data, we would pass in a second property for our custom event from the child. And it's going to be an object with a detail property. And we're just going to pass it a string, we call it I'm going to have the string so from child have it pass the time
do it to the local string now. So now when I once this deploys, and we refresh the page will get an error. And that error says no, doesn't look like we got in there now. But now when we click the event, it'll send this detail to this detail will be available in the handler. But access that we have to have it accept an event. And we can do event
detail and assign the value that we're passing.
Now we see that are from child is passing a really weird to local string.
Not the best. Just get rid of that for now, we can see that our child is sending the event and we are now displaying the information from it in the parent. But if we click the other child, nothing happens. Because we aren't listening for the event on the parent. We've only added added the handle child event on the first one, but if we add it to the second one
and try it again. We can see that we can receive events from both children. And that is how we can pass data from a child component to a parent component.
Links
That’s it for now.
Remember to sign up for The Weekly Stand-Up! and you can get updated with any new information we have on WIPDeveloper.com.