
Salesforce Mobile SDK and Ionic – Offline – Consume SmartStoreService
Brett M. Nelson - Monday, January 1, 2018
Since we now have a way to retrieve our contacts, save them to a Soup, and Query the Soup let's use that stored data to populate our app instead of making calls the the server with each view load.
Update Contacts
To get the Contacts view to load all the contacts from our Soup we will need to import our SmartStoreServiceProvider into our contacts.ts. We will be using the SmartStoreServiceProvider in place of the ContactsServiceProvider so I will comment our the later and add in the former.
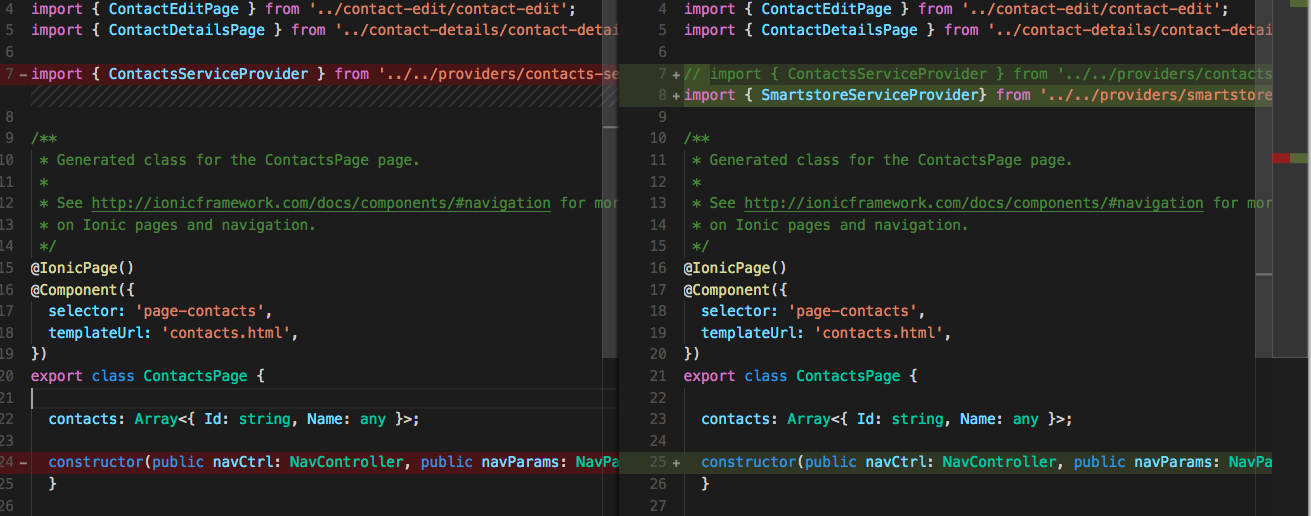
Updated Imports
// import { ContactsServiceProvider } from '../../providers/contacts-service/contacts-service'; import { SmartstoreServiceProvider} from '../../providers/smartstore-service/smartstore-service';
This of course means that we will not be able to use the ContactsServiceProvider with our constructor, you know since we removed the import for it. Instead let's use the SmartStoreServiceProvider in the constructor and keep it's name as service.
Updated constructor
constructor(public navCtrl: NavController, public navParams: NavParams, private service: SmartstoreServiceProvider, public modalCtrl: ModalController) { }
And ideally that will be the last change we have to make it our contacts.ts since our goal will be to make the SmartStoreServiceProvider a drop in replacement for the same features that the ContactsServiceProvider allowed. Just with offline capabilities.
Conclusion
Don’t forget to sign up for The Weekly Stand-Up! to receive free the WIP Developer.com weekly newsletter every Sunday!