Using ForceJS with Vue.js - Part VII - Deleting Salesforce Objects
Brett M. Nelson - Monday, March 27, 2017
Up to now we have set up our app, queried Salesforce.com using ForceJS and ForceSever with Vue.js, created a reuseable service, event hub, pass parameters through URL and Update Salesforce object and created a new Salesforce Object. Now that we can indiscriminately create objects we should make it so we can delete them.
Update sfService Again
Once again we began by adding a new function to our sfService this time called del. Let's place it after our create function in the public function section. The del function will call getDataService and eventually return the promise created by forsejs's del function. We will also update our return object to expose the del function. Once we are done we will the changes should look something like this:
app/services/sf.service.js Updated to Delete!
function del(objectName, id) { return getDataService() .then(dataService => { return dataService.del(objectName, id) }) }
// return object return { query: query, update: update, create: create, del: del }
Now that the service is up to date we can call del from the contact-detail component.
Update contact-detail Component
Since we are goign to add the option to delete a contact in the section where we display the contacts details we will need to add a button to the template. I added it as the last item after the row for edit button a row for the delete button that has it's click bound to a method named deleteContact:
Delete button
Since we don't have a method named deleteContact we should probably add that.
The new method will take the id can call the sfService.del passing it the name of the object we want to delete, in this case Contact and the id:
deleteContact in app/components/contact-detail.js
deleteContact: function (id) {
sfService.del('Contact', id)
.then(response => {
console.log(response)
this.showContact = false
this.currentContact = {}
})
}
That's it!
Let's Delete Something!
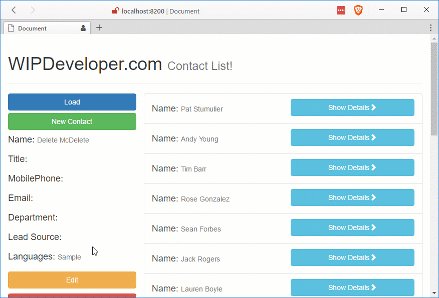
Now we should be able to run the app and delete a contact.
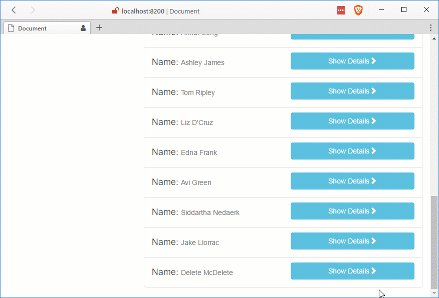
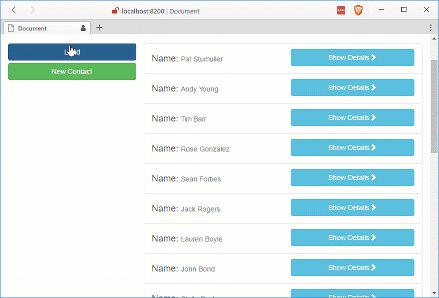
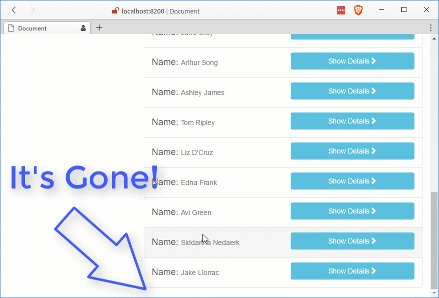
Delete Contact

Conclusion
That seems to sum up the basic needs we may encounter with our little app. Is there any thing you think should be added or feel left out for not seeing? Let me know by leaving a comment below or emailing [email protected].